
คุณเคยอยากสร้างเว็บเพจของคุณเองและเผยแพร่บนอินเทอร์เน็ตอย่างถาวรหรือไม่ แต่ไม่รู้ว่าจะเขียนโค้ดอย่างไร ไม่ต้องกังวล! คู่มือนี้จะสอนคุณทีละขั้นตอนเกี่ยวกับวิธีสร้างหน้าเว็บถาวรตั้งแต่ต้นโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน คุณก็สามารถสร้างนามบัตรดิจิทัล บล็อกส่วนตัว หรือแม้แต่พอร์ตโฟลิโอเพื่อจัดแสดงพื้นที่ดิจิทัลดั้งเดิมของคุณได้อย่างง่ายดาย!
ผู้แต่ง : จอมพลส้ม
ผู้วิจารณ์: Kyle ที่มา: Content Guild - ข่าว
การเรียงพิมพ์: AyamGoreng
ต้องการมีเว็บไซต์/dApp ของตนเองแต่ยังลังเลอยู่เสมอเพราะไม่รู้จะเขียนโค้ดอย่างไรใช่ไหม? ในความเป็นจริง การสร้างหน้าเว็บถาวรโดยไม่ต้องเขียนโค้ดใดๆ ไม่ใช่แค่เรื่องสำหรับโปรแกรมเมอร์อีกต่อไป แม้ว่าคุณจะไม่มีพื้นฐานด้านเทคนิคก็ตาม คุณก็สามารถใช้วิธีการในบทความนี้เพื่อสร้างหน้าคงที่ของคุณเองและใช้งานบนบล็อกเชนอย่างถาวร และเข้าถึงได้ผ่านทางอินเทอร์เน็ต มาเลย ใน 10 นาทีคุณจะมีหน้าเว็บถาวรสำหรับคุณโดยเฉพาะ!
มาดูกระบวนการในการปรับใช้หน้ากันก่อน:
- ออกแบบหน้าเพจของคุณ
- แปลงการออกแบบเป็นโค้ด HTML
- อัพโหลดโค้ดไปยัง Arweave
- ตั้งค่า ArNS เพื่อเข้าถึงหน้าต่างๆ ผ่านชื่อโดเมน
หลังจากเสร็จสิ้นขั้นตอนสุดท้ายแล้ว คุณสามารถเข้าถึงหน้าเว็บผ่านเกตเวย์ใดก็ได้ของ Arweave กระบวนการนี้สามารถเสร็จสิ้นได้อย่างง่ายดายแม้ไม่มีประสบการณ์การเขียนโปรแกรมใดๆ
1.ออกแบบหน้าเพจของคุณ
เว็บไซต์ที่นิยมใช้ในการออกแบบหน้าเพจคือเว็บไซต์ที่ใช้การออกแบบรูปภาพแบบลากและวาง อุตสาหกรรมการออกแบบ UI มักเลือกใช้ Figma หรือ Canva ในการออกแบบ เช่นเดียวกับการออกแบบ PPT คุณสามารถออกแบบเนื้อหาที่ต้องการแสดงได้อย่างง่ายดาย หน้าหนึ่ง คุณสามารถออกแบบออนไลน์ได้เพียงแค่เปิดเบราว์เซอร์ของคุณ และคุณสามารถเริ่มต้นได้ภายในครึ่งวัน
บทความนี้จะเลือก Figma ซึ่งเป็นโปรแกรมที่ใช้กันมากที่สุดในอุตสาหกรรมการออกแบบ เพื่อออกแบบหน้าต่างๆ บทช่วยสอนการใช้งานโดยเฉพาะมีดังนี้:
1. สร้างไฟล์: คลิก "+ ไฟล์ใหม่" เพื่อสร้างไฟล์ใหม่
2. เพิ่มหน้า: คุณสามารถจัดการหน้าต่างๆ ได้ในคอลัมน์ "หน้า" ทางด้านซ้าย โดยค่าเริ่มต้นคือหนึ่งหน้า และคุณสามารถเพิ่มหน้าได้หลายหน้าตามต้องการ
3. เริ่มออกแบบ: ใช้สี่เหลี่ยมแถบเครื่องมือ กล่องข้อความ และองค์ประกอบอื่นๆ เพื่อสร้างเค้าโครงหน้า หรือรับแรงบันดาลใจโดยตรงจากเทมเพลตชุมชน
4. จัดการส่วนประกอบ: บันทึกองค์ประกอบที่ใช้บ่อย (เช่น ปุ่มหรือแถบนำทาง) เป็นส่วนประกอบเพื่อให้ง่ายต่อการใช้งานซ้ำ
สำหรับบทช่วยสอนเพิ่มเติมโปรดดูที่: https://help.figma.com/
4. จัดการส่วนประกอบ: บันทึกองค์ประกอบที่ใช้บ่อย (เช่น ปุ่มหรือแถบนำทาง) เป็นส่วนประกอบเพื่อให้ง่ายต่อการใช้งานซ้ำ
สำหรับบทช่วยสอนเพิ่มเติมโปรดดูที่: https://help.figma.com/
คุณยังสามารถใช้เครื่องมือออกแบบเว็บแบบไม่ต้องใช้โค้ด เช่น Wix และ Webflow ซึ่งใช้งานง่ายมากและสร้างหน้าเว็บที่ดีขึ้น เครื่องมือดังกล่าวสามารถสร้างโค้ดได้โดยตรงโดยปรับเปลี่ยนเทมเพลตที่กำหนดไว้ล่วงหน้า (อาจต้องใช้ฟีเจอร์แบบชำระเงิน)
2. แปลงการออกแบบเป็นโค้ด HTML

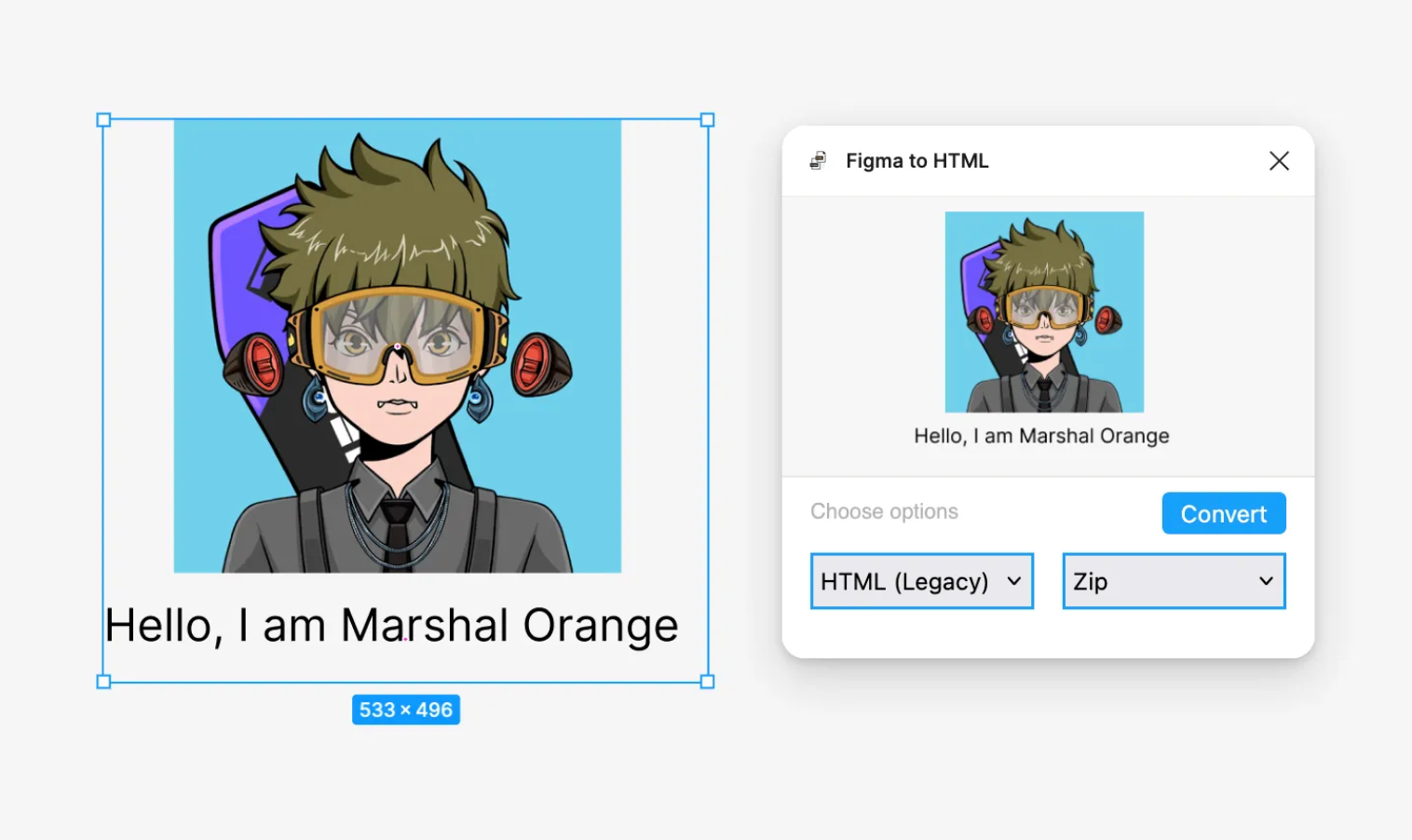
หลังจากออกแบบหน้า Figma เสร็จเรียบร้อยแล้ว คุณสามารถค้นหาปลั๊กอิน "Figma to HTML" ในชุมชน Figma (https://www.figma.com/community) เพื่อแปลงหน้าที่ออกแบบเป็นโค้ดหน้าเว็บแบบคงที่ ปลั๊กอินจะอ่านองค์ประกอบการออกแบบโดยอัตโนมัติและสร้างโค้ด HTML และ CSS ที่สอดคล้องกัน
3. อัพโหลดโค้ดไปยัง Arweave
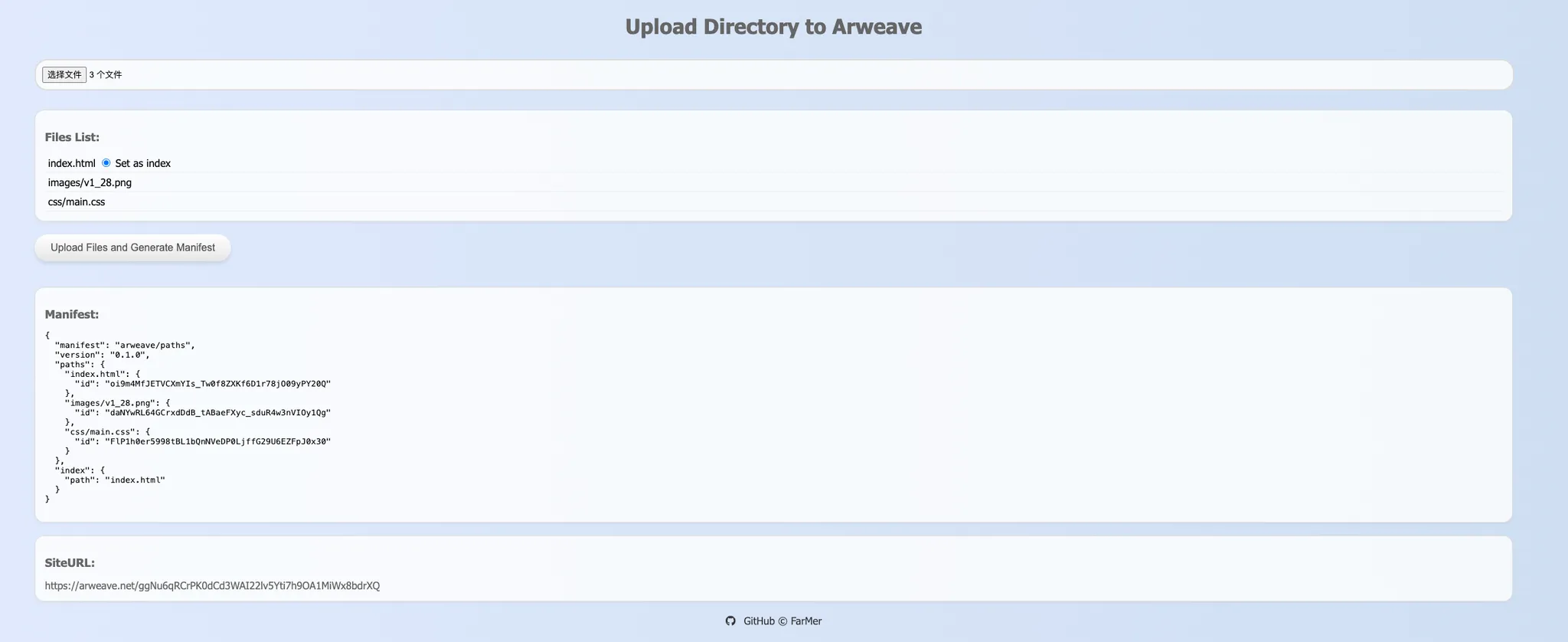
หลังจากส่งออกโค้ดหน้าเว็บแล้ว คุณสามารถทดสอบโค้ดในเครื่องได้โดยเปิดไฟล์ HTML โดยตรงหรือใช้ Live Server เมื่อโค้ดแสดงตามปกติแล้ว ให้อัปโหลดโค้ดไปยัง Arweave Arweave จัดเตรียมโฮสติ้งสำหรับไฟล์หน้าเว็บไว้ให้คุณเข้าถึงได้ ไฟล์หน้าเว็บหลังจากการอัพโหลดแล้ว เราขอแนะนำให้ใช้เครื่องมือที่สร้างโดยผู้สนับสนุนชุมชน PermaDAO อย่าง FarMer เพื่ออัปโหลดหน้าเว็บไปยัง Arweave ด้วยคลิกเดียว: SiteUploaderOnArweave (https://www.rawoid.com/SiteUploaderOnArweave/)
อัปโหลดไดเร็กทอรีไฟล์ทั้งหมดไปยังเว็บไซต์ อย่าลืมทำเครื่องหมายที่ "ตั้งเป็นดัชนี" บนหน้าแรก จากนั้นคลิก "อัปโหลดไฟล์และสร้าง Manifest" เพื่ออัปโหลดไปยัง Arweave (กระเป๋าเงินจำเป็นต้องสำรอง $AR บางส่วนไว้เป็นค่าธรรมเนียมการอัปโหลดไฟล์) ดังนั้นหากไฟล์ไม่ใหญ่มาก ในบางกรณี 0.01 AR ก็เพียงพอ)

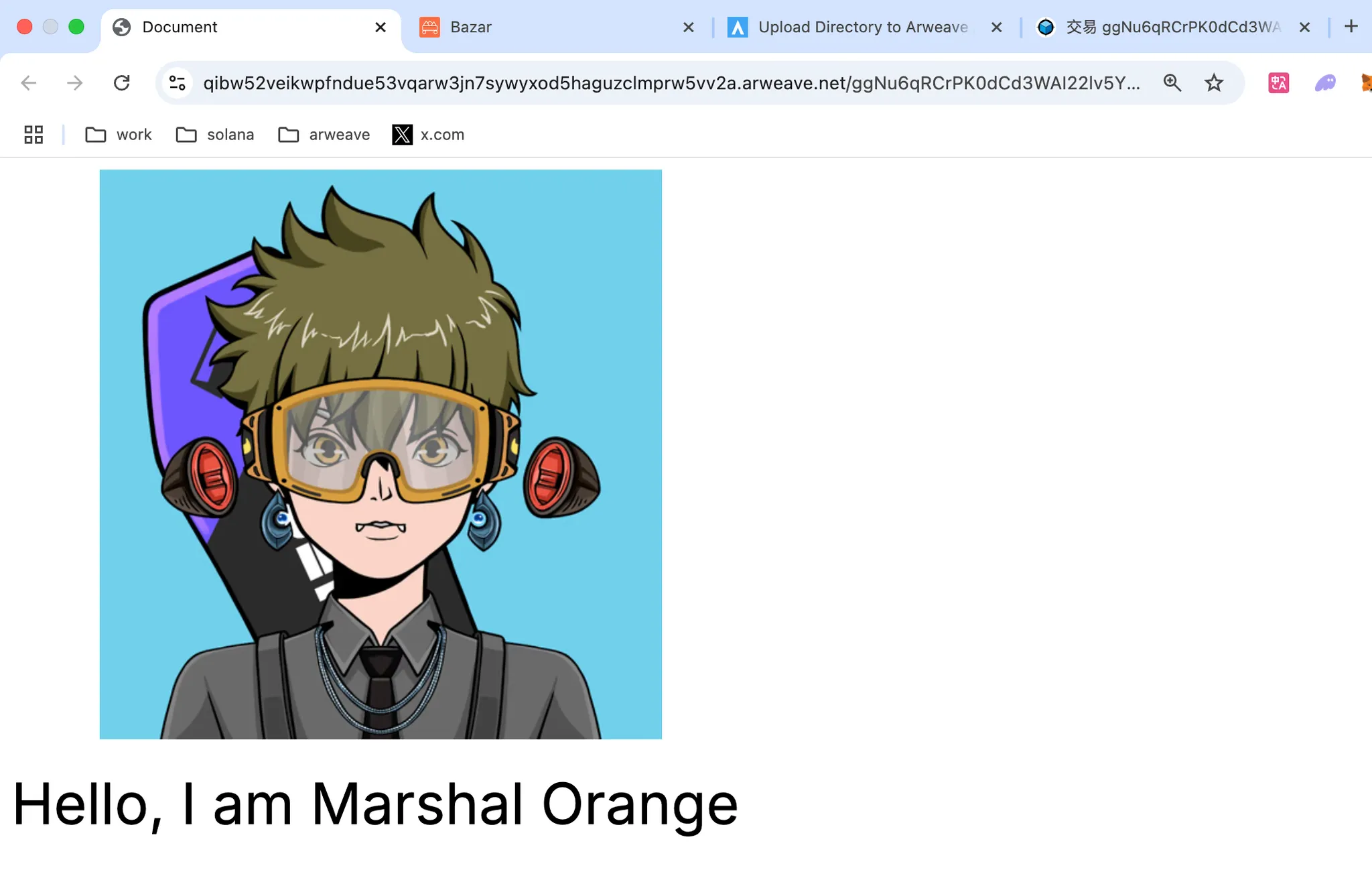
หลังจากอัพโหลดแล้ว แฮชธุรกรรมของเว็บเพจและเว็บเพจเป้าหมายหลังจากอัพโหลดจะปรากฏขึ้น คลิก SiteURL ที่ด้านล่างเพื่อเข้าถึงเว็บเพจ จากนั้นเว็บเพจถาวรของคุณจะถูกสร้างขึ้น!

4. ตั้งค่า ArNS เพื่อเข้าถึงหน้าเพจผ่านชื่อโดเมน
ฉันสงสัยว่าคุณสังเกตไหมว่ารูปแบบของ URL คือ "arweave.net/{hash}" ตัวอย่างเช่น เว็บเพจที่ฉันอัปโหลดที่นี่คือ https://arweave.net/ggNu6qRCrPK0dCd3WAI22lv5Yti7h9OA1MiWx8bdrXQ
4. ตั้งค่า ArNS เพื่อเข้าถึงหน้าเพจผ่านชื่อโดเมน
ฉันสงสัยว่าคุณสังเกตไหมว่ารูปแบบของ URL คือ "arweave.net/{hash}" ตัวอย่างเช่น เว็บเพจที่ฉันอัปโหลดที่นี่คือ https://arweave.net/ggNu6qRCrPK0dCd3WAI22lv5Yti7h9OA1MiWx8bdrXQ
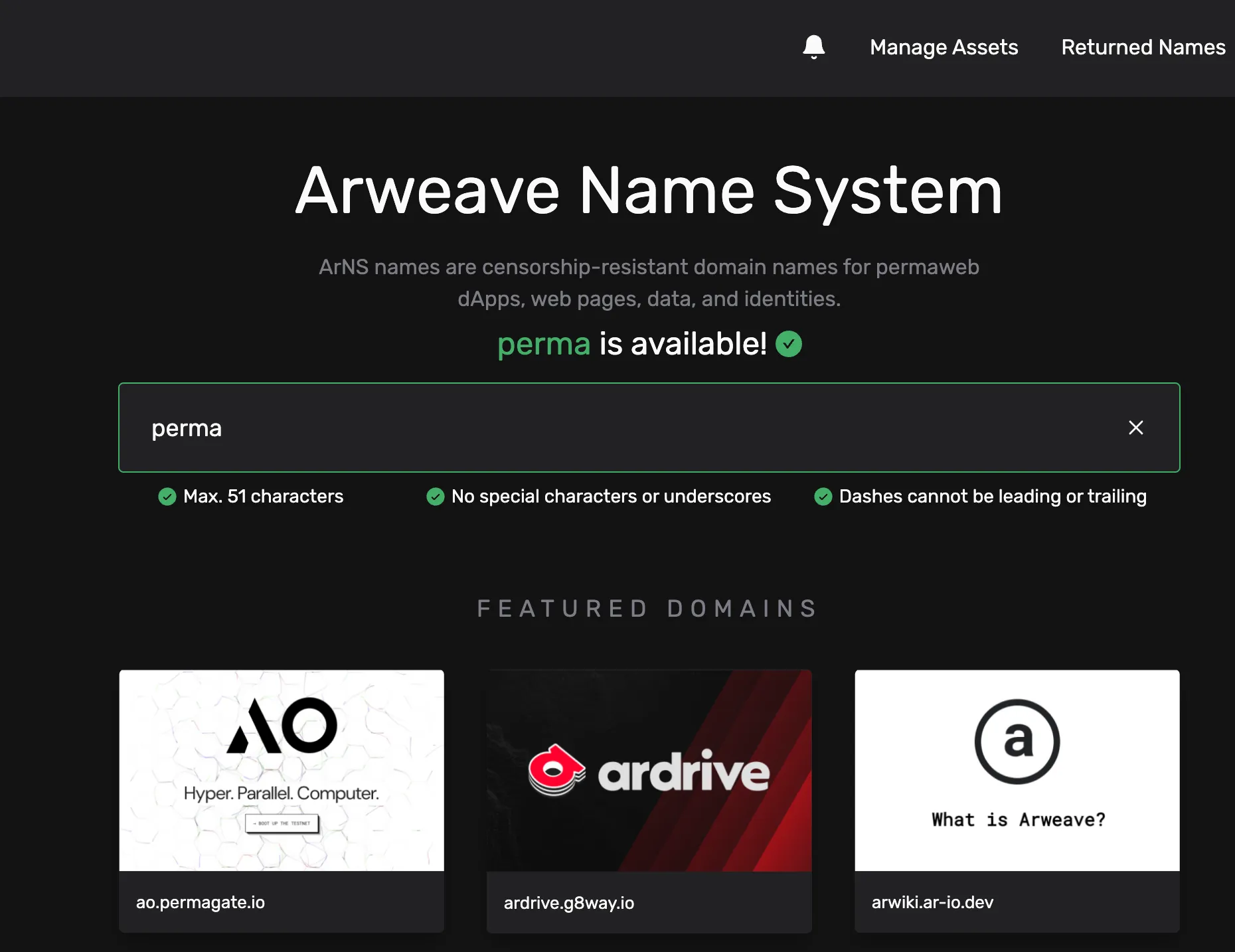
URL ดังกล่าวจะอ่านไม่ค่อยได้ ดังนั้นจะสามารถเปลี่ยนแฮชนี้ให้เป็นชื่อโดเมนที่จดจำได้และใช้งานง่ายได้หรือไม่ แน่นอน ให้ใช้ ArNS เพื่อให้ชื่อโดเมนที่เป็นมิตรสำหรับแฮช ที่อยู่ และเว็บไซต์ถาวรบนบล็อคเชน Arweave
ขั้นแรก คุณต้องลงทะเบียนชื่อโดเมนที่คุณต้องการบน ArNS (https://arns.app/#/?search=) และคุณต้องซื้อ $tARIO บน Permaswap (https://www.permaswap.network/ #/) เลือกระยะเวลาของชื่อโดเมน "หนึ่งปี" หรือ "ตลอดไป" และตัดสินใจว่าคุณจะใช้จ่าย $tARIO เท่าใดโดยขึ้นอยู่กับระยะเวลาของชื่อโดเมนและระยะเวลาของชื่อโดเมน

หลังจากลงทะเบียนชื่อโดเมนแล้ว ให้ผูกชื่อโดเมนเข้ากับแฮชธุรกรรม จากนั้นคุณสามารถใช้ ArNS เพื่อเข้าถึงเว็บเพจได้ ตัวอย่างเช่น ArNS ของฉันคือ marshalorange หลังจากผูกแล้ว คุณสามารถเข้าถึงเว็บเพจได้ผ่าน marshalorange.arweave.net คุณสามารถเข้าถึงหน้าเว็บได้ผ่านทางการเข้าถึง AR.IO Gateway อีกด้วย
ด้วยสี่ขั้นตอนง่ายๆ ข้างต้น คุณสามารถสร้างหน้าเว็บถาวรและปรับใช้กับบล็อคเชน Arweave ได้อย่างง่ายดาย แม้ไม่มีประสบการณ์ด้านการเขียนโปรแกรมก็ตาม ตั้งแต่การออกแบบหน้าไปจนถึงการอัปโหลดโค้ด และการผูกชื่อโดเมนที่เป็นมิตร หน้าเว็บของคุณจะกลายเป็นพื้นที่ดิจิทัลถาวรที่เป็นของคุณเพียงผู้เดียว
มาเริ่มกันเลยตอนนี้! สร้างหน้าเว็บถาวรหน้าแรกของคุณและก้าวสู่ Web3 เป็นครั้งแรก~

🏆 "จับแมลง" เพื่อรับรางวัล: หากคุณพบข้อผิดพลาดในการพิมพ์ ประโยคที่ไม่ถูกต้อง หรือคำอธิบายที่ไม่ถูกต้องในบทความนี้ คลิกที่นี่ เพื่อรายงาน และคุณจะได้รับรางวัล
ข้อสงวนสิทธิ์: บทความนี้ไม่แสดงถึงมุมมองหรือตำแหน่งของ PermaDAO PermaDAO ไม่ให้คำแนะนำด้านการลงทุนและไม่ได้รับรองโครงการใดๆ ขอแนะนำให้ผู้อ่านปฏิบัติตามกฎหมายของประเทศของตนและดำเนินกิจกรรม Web3 ให้สอดคล้องกับกฎระเบียบ
ข้อสงวนสิทธิ์: บทความนี้ไม่แสดงถึงมุมมองหรือตำแหน่งของ PermaDAO PermaDAO ไม่ให้คำแนะนำด้านการลงทุนและไม่ได้รับรองโครงการใดๆ ขอแนะนำให้ผู้อ่านปฏิบัติตามกฎหมายของประเทศของตนและดำเนินกิจกรรม Web3 ให้สอดคล้องกับกฎระเบียบ
🔗 เกี่ยวกับ PermaDAO: เว็บไซต์ | Twitter | Telegram | Discord | Medium | Youtube


ความคิดเห็นทั้งหมด